7 tendencias web para el 2023
En este post analizamos las tendencias de diseño web, veremos que técnicas y estilos visuales van a estar más presentes en 2023.
En Bluefish siempre estamos al corriente de las últimas tendencias para así tener en cuenta todas aquellas que puedan beneficiarnos. Pero no condicionamos nuestros diseños a las tendencias estéticas del momento. Por encima de las tendencias hay que tener en cuenta la personalidad de tu marca, sus necesidades específicas y su valor diferencial. En ningún caso haremos un diseño supeditado a las tendencias.

1 Glasmorfismo
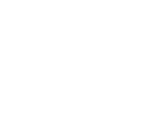
Al principio se usaba solo para detalles pero ahora cada vez se le está sacando más partido a este efecto de desenfoque que da una apariencia como si viéramos a través de un cristal traslúcido.
Pero este efecto no es nada nuevo, se uso por primera vez en Windows vista y más tarde en iOS7 pero parece que ahora se le está sabiendo sacar más partido.
¿De que maneras podemos usar este efecto para mejorar nuestra web?
- Para dar una sensación futurista y elitista.
- Para mejorar la profundidad y la jerarquía visual. Por ejemplo podemos aplicar este efecto sobre un bloque que contiene texto y esta sobre un fondo con textura o fotografía.
- Para dar un efecto 3D y dar sensación de espacio y profundidad gracias al desenfoque.
Sobre todo este efecto funciona bien cuando se superpone sobre formas coloridas, fondos vibrantes e imágenes.
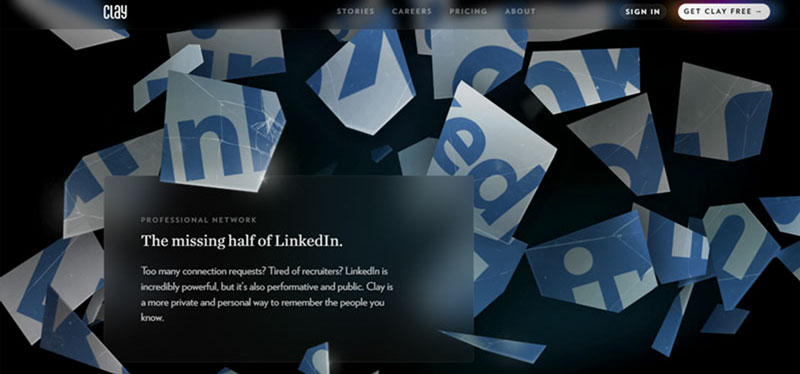
Nosotros ya lo hemos usado en alguna web. Por ejemplo en la de Charco, para darle ese toque futurista y mejorar la legibilidad de los textos sobre el fondo.
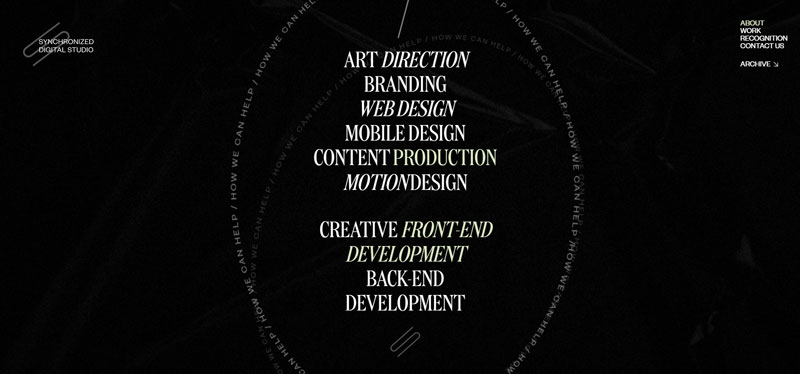
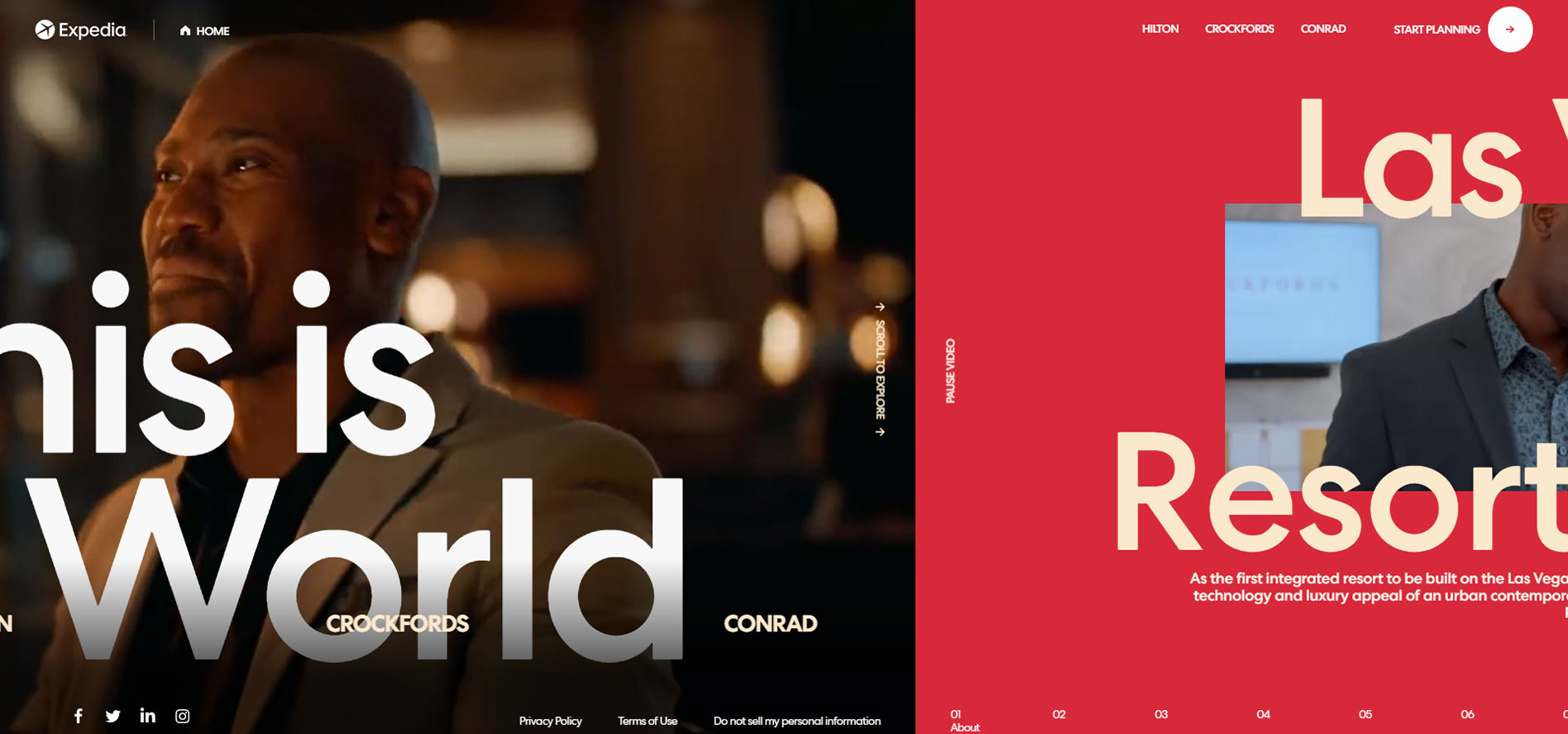
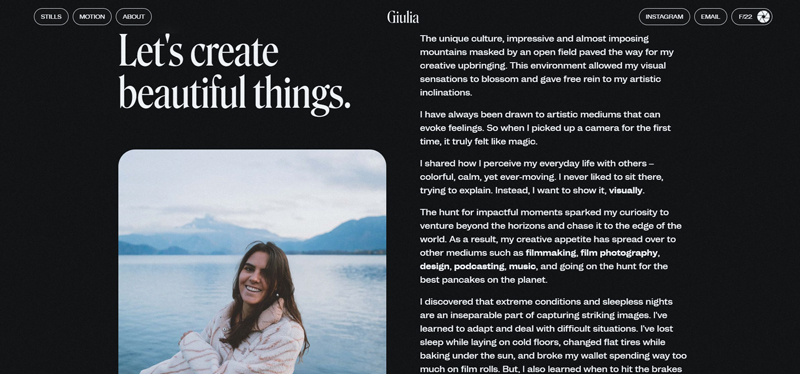
2 Tipografías gigantes y con personalidad
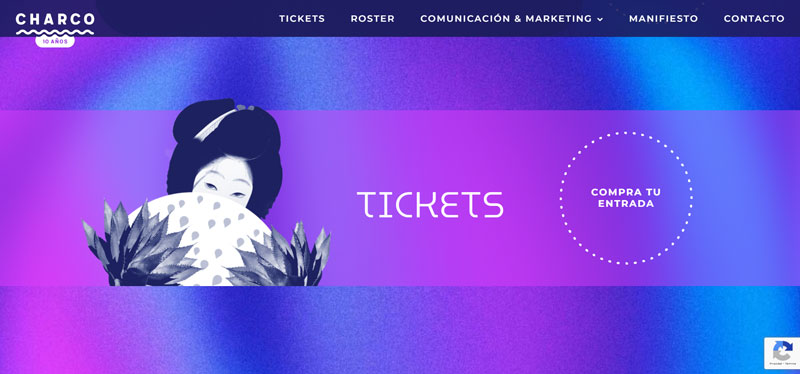
Es una técnica llamativa, muy potente y versátil, que aporta frescura a los diseños. En esta tendencia no destaca en especial ningún estilo tipográfico sino que dependiendo de la web se usa una tipo más condensada, unas más delgadas o gruesas, con alguna serifa o carácter especial, tipo manuscrito…
La estamos viendo de diferentes maneras, por ejemplos usándola a gran tamaño en el hero, sustituyendo a las imágenes. También el uso de tipografías interactivas, esto es, tipografías que cambian su forma o se desplazan al pasar por delante con el ratón.
Actualmente podemos encontrar muchos diseños que usan la tipografía como elemento principal en las composiciones.
Veamos algunos ejemplos:
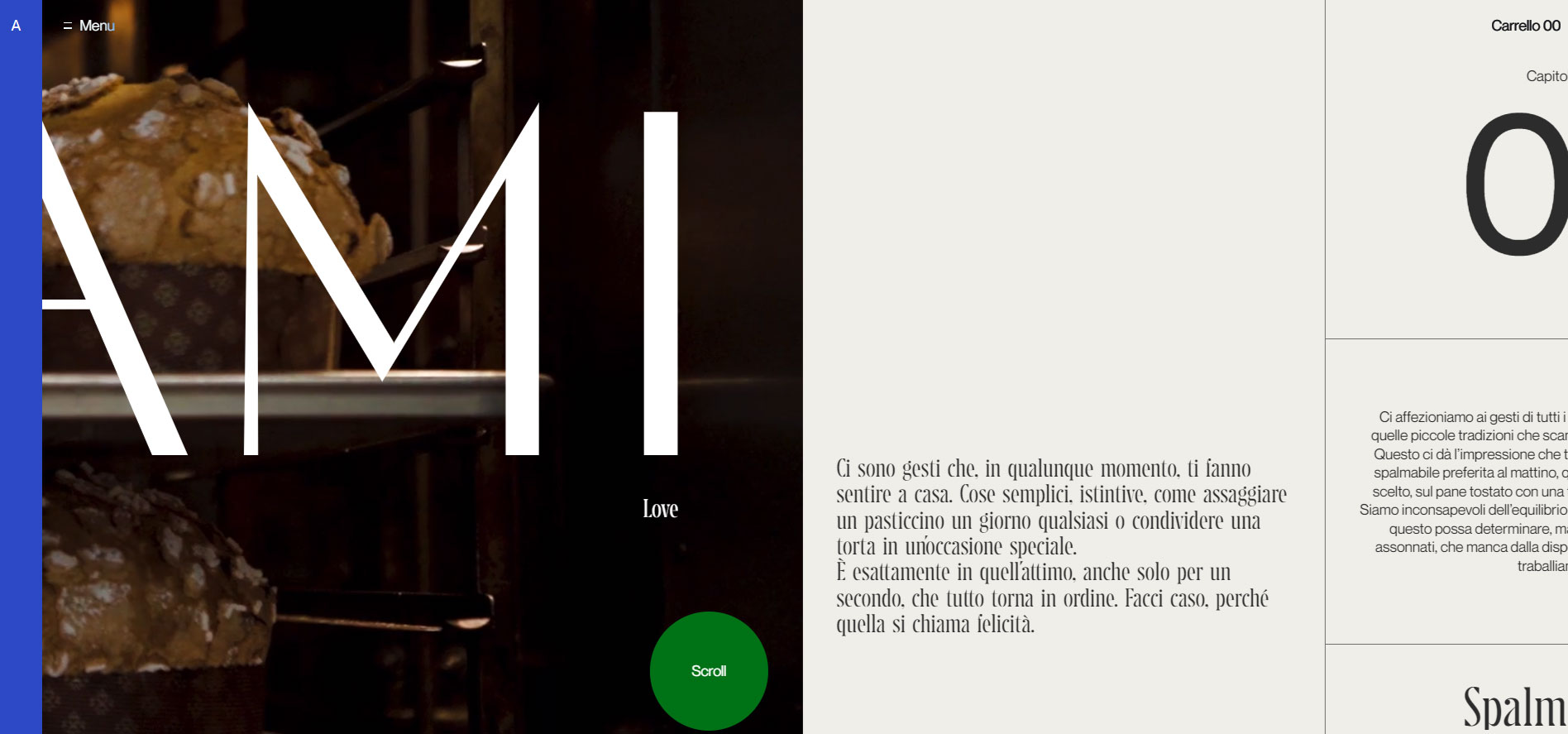
3 Scroll horizontal
Cada vez mas usado para detener la rápida navegación vertical por un momento y llevar al usuario de izquierda a derecha haciendo que se centre justo en el contenido a potenciar.
Te dejamos por aquí un par de ejemplos:
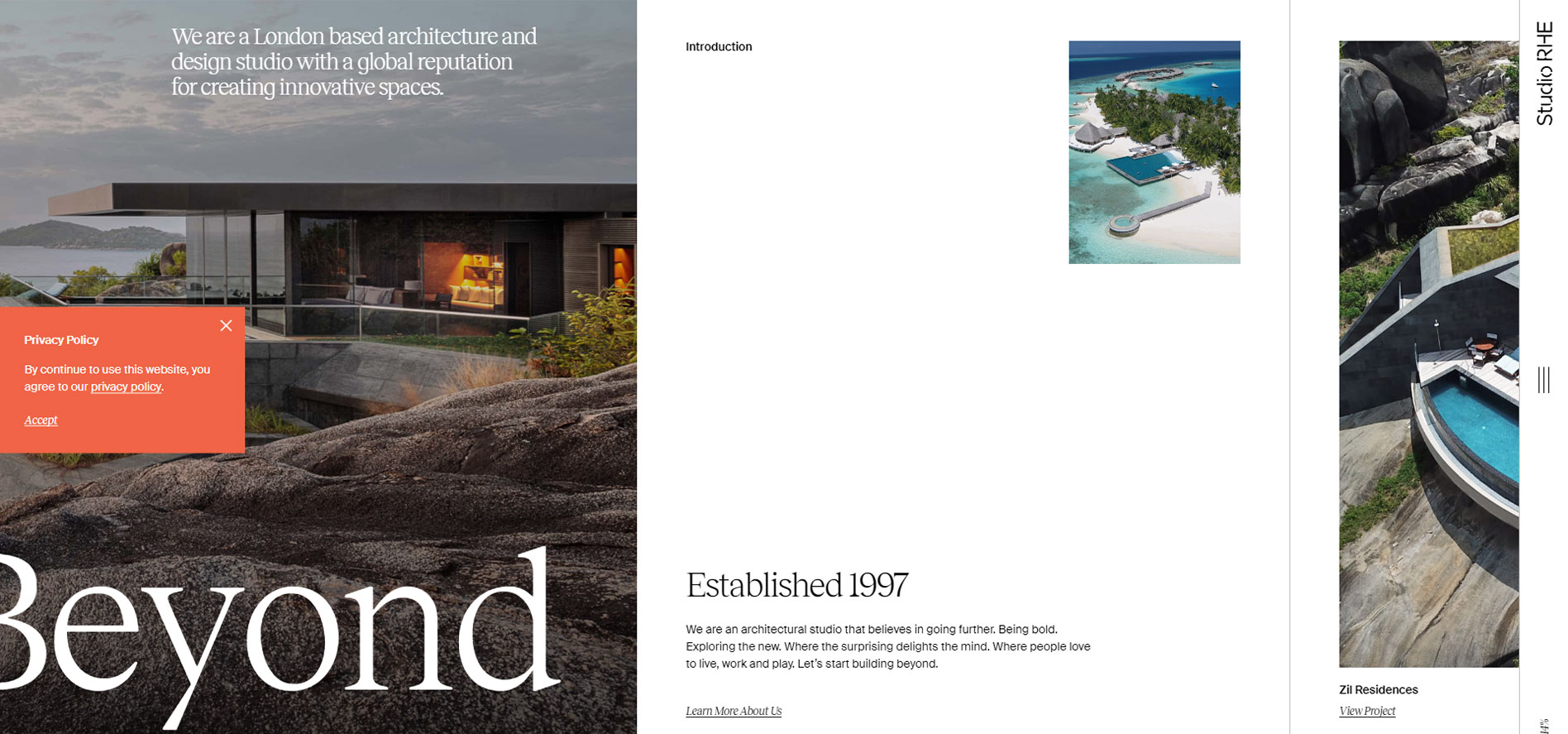
4 Espacio en blanco
Usado con el objetivo de conseguir una experiencia más relajante para nuestros visitantes, destacar el contenido y mejora la legibilidad.
Nos ayuda a ser más claros y directos, colocando lo más importante sin tener distracciones alrededor y así guiamos al usuario más fácilmente por toda la web haciendo que se pare con mayor facilidad en las partes donde en contenido resalta por no saturar.
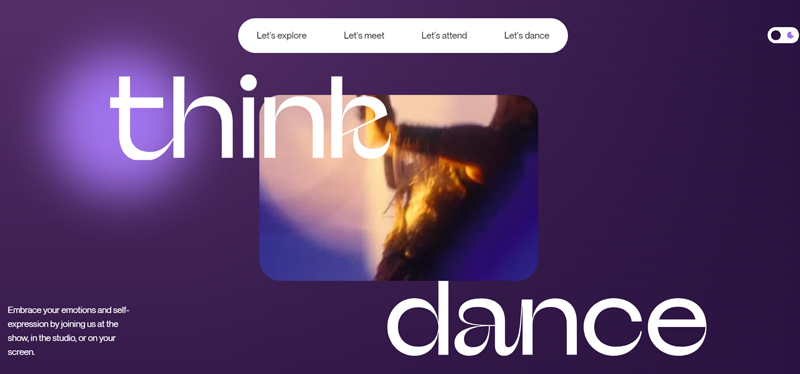
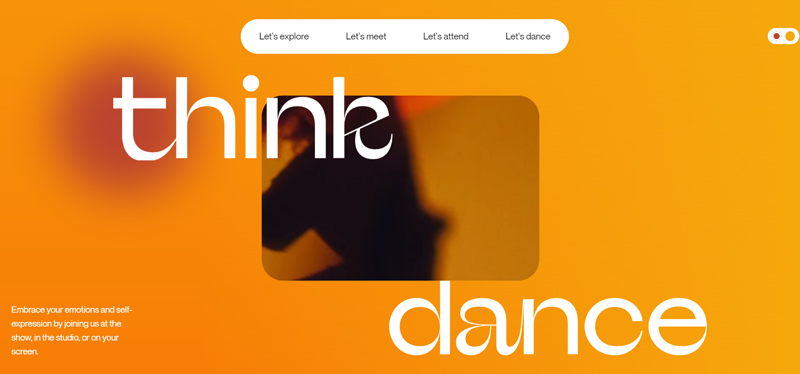
5 Modo noche/oscuro
El modo oscuro surge como una solución para reducir la fatiga visual ya que cada vez consumimos más contenido digital.
Esta función que empezó en programas y dispositivos móviles cada vez se está viendo más en la web. A veces de manera muy ingeniosa.
Podemos ver como llega la creatividad a esta funcionalidad por ejemplo cambiando los genéricos iconos que se usan en esta función los cuales son luna y sol. Por ejemplo hemos visto webs donde se cambian por la apertura de un objetivo F/22 (entra menos luz) para el modo oscuro.
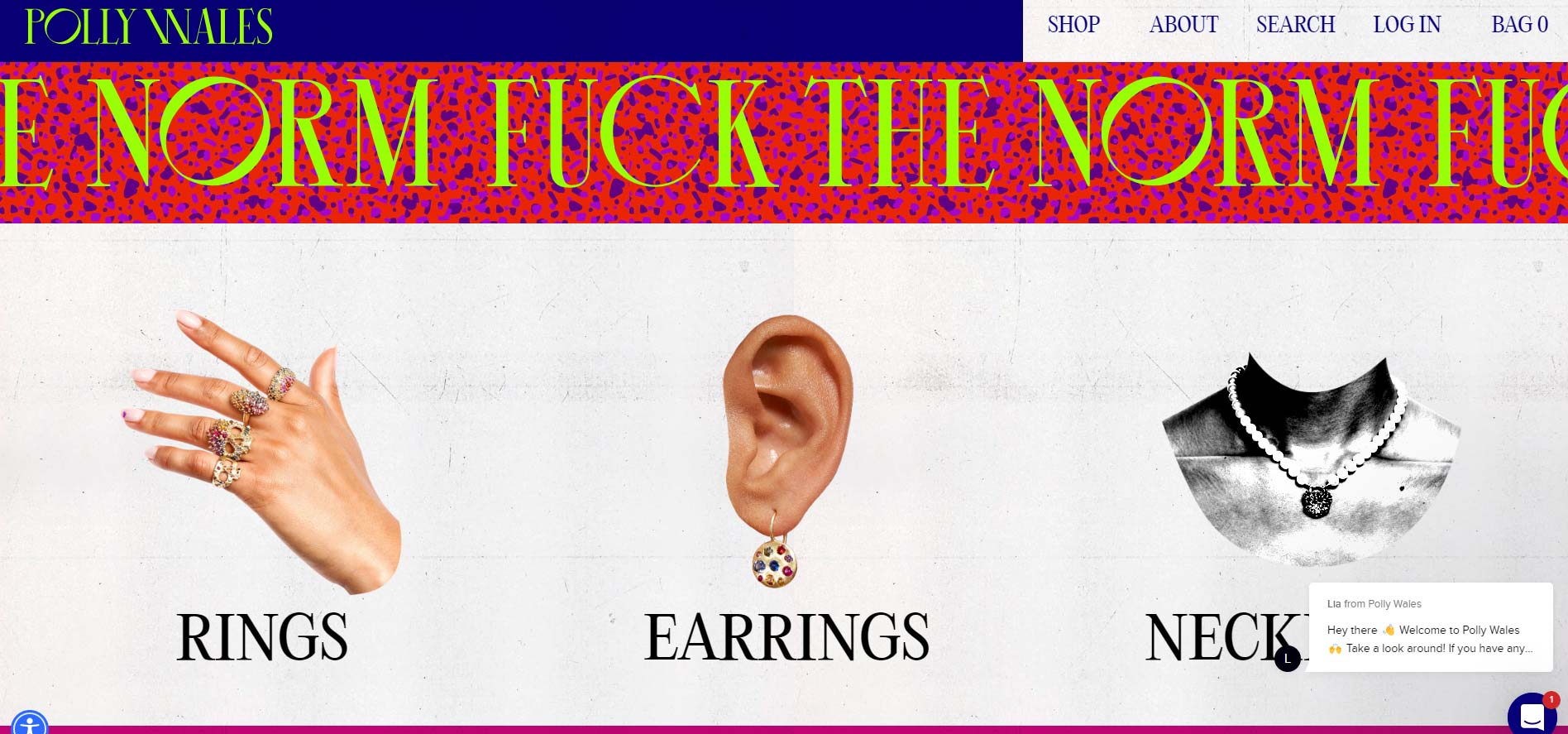
6 Neo brutalismo
Una tendencia dura, áspera, escabrosa, incómoda, conflictiva y cínica.
Por que sí, es a propósito :)
7 Realidad virtual
Se está implementando cada vez más en el mundo web. Con esta nueva tecnología la línea divisoria entre el mundo real y el virtual es cada vez más pequeña.
¿Qué opinas de las últimas tendencias en diseño web? ¿Cuál es tu preferida?